「フロントエンドもバックエンドもできるけど、仕事はしたくないエンジニア」のことをウィークエンドエンジニアって呼ぶことにしたらどうだろうか。
どうも、ウィークエンドエンジニア代表の堀元です。
この度、自分専用のWordPressテーマを初めて作ったので、今日はそのことについて記事を書いてみようと思う。
作ろうと思ったきっかけ
個人ブロガーがみんな同じようなデザインでつまんねえなと思ったから。
元々ぼくが使ってたテーマは「STORK」というブログテーマなのだけど、この世のブロガーの半分が使ってるんじゃないかというくらい使用者が多いのである。

「みんなと同じ」をなるべく避けようとする僕にとって、これはあまりよろしくないことだ。
あと、僕はインターネットコンテンツが大好きで1日のうち14時間はインターネットに貼りついているのだけど、僕の好きなメディアってデザインからして差別化しているよなと最近いつも感じていた。
内容どうこうじゃなくて、パッと見た瞬間に

と思わせる、その力は内容ではなく、デザインにある。
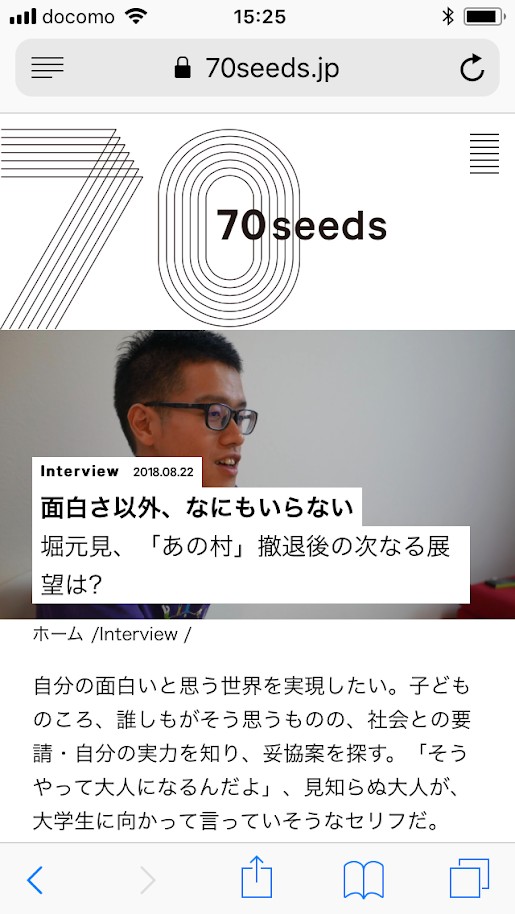
百聞は一見にしかず、僕の友人がライターをやっているメディア、「70seeds」を見てほしい。めちゃくちゃカッコいいから。見た瞬間「イケてる」ってなるから。
PC版もカッコいいが、スマホ版が特にカッコいい。

- 異常に大きなヘッダー部が追尾、読んでいる場所に応じた画像を表示
- 画面のスクロールに合わせて「70seeds」のロゴが出現したり消えたりする
- 白黒のみの超ミニマルデザイン。「関連記事」すら表示しない潔さ
といった特徴があり、メディアの思想をデザインからして体現している感じがヒシヒシ伝わってくる。
この70seedsをはじめとして、イケてるメディアのデザインを見ていると

という気がしてきた。
一着の服装をするということは、社会に対する自分の意識を表現することですから
というのは、ファッションデザイナーの山本耀司の言葉だ。
僕も、そうありたい。ブロガーとして、自分のブログデザイン1つにも「自分の意識を表現」したい。
そんなワケで、自作テーマでも作るか、となったのが今回のブログテーマ作りの始まりだった。
設計方針
設計方針としては、読んだ人に確実におぼえてもらえるデザインかつ遊び心のあるデザインを目指した。
小ぎれいでよくまとまったものではない、むしろ、

と思われるもの作ろうと思った。
それと、前述の70seedsのヘッダーの工夫がカッコよすぎたので、このブログもヘッダーで遊ぼうと思った。
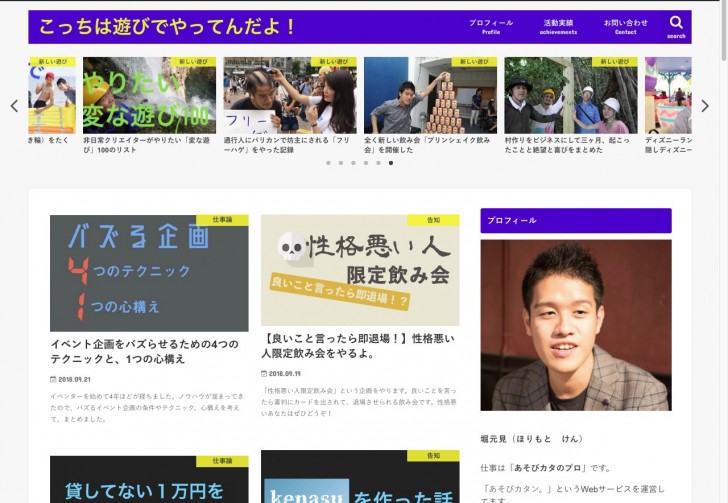
その方針から生まれたのが、このくるくる回るキャラクターのヘッダーだ。

今この記事を読んでいるあなたの画面でもくるくる回っていると思う。この気味の悪いユーザー体験はきっと強く読者の頭に残る。
同時に、遊び心も感じさせるだろう。「こっちは遊びでやってんだよ!」というブログタイトルはしばらく変更する気がない。テーマにも、遊び心を宿らせたい。そう思った結果生まれたヘッダーだ。
デザインのポイント
①黒背景に白文字-最後のテキストサイト世代として
実は、ブログテーマを自作しようと考えたときに真っ先に思ったことは、

だった。
僕は、自分が最後のテキストサイト世代であるという意識が強いからだ。
「侍魂」や「Numeri」といった文字と画像のみで笑いを取っていくWebサイトのこと。
2000年ごろ、「ブログ」という概念が広まる前に隆盛を極めた。
圧倒的知名度を誇る「侍魂」が黒背景に白文字だったことから、同じスタイルを取るサイトが多く見られた
現在のブログのように便利な投稿フォームなど存在せず、みんなHTMLファイルを直接編集してサーバーにアップロードしていた
僕は1992年生まれだ。僕が小学校高学年になり、その面白さに気づきはじめた2004年頃、テキストサイトは既に風前の灯火だった。
人々の間で「ブログ」という概念が広まりはじめ、眞鍋かをりが「ブログの女王」と呼ばれはじめていたのもこの頃だったように思う。まだまだ芸能人のものという印象は強かったが、それでも「誰でもインターネットに文章を投稿できる」という感覚が生まれはじめていた。
そんな風潮に押されて極めておとなしかった2004年〜2006年頃のテキストサイト界隈は「終わりゆく1つの文化」という様相を呈していた。
だが、僕はそんな終わりゆく文化にドップリはまった。
友人が少なく、ヒマを持て余していた当時の僕は、インターネットに救世主を求めていたのだと思う。ひょんなことからたどり着いた「イチロク」というテキストサイトの記事を読み、立ち上がれなくなるほど笑った。
そこから次々にテキストサイトを読んでいった。イチロクの管理人が傾倒していた侍魂を読み、Numeriを読み、ろじっくぱらだいすを読んだ。
今となっては、何がそんなに面白かったのか分からない。
「イチロク」の記事も、あんなに笑ったのに、あんなに大好きだったのに、記事の内容を何一つ思い出すことができない。「イチロク」とGoogleで検索してみても、ワケの分からない会社のWebサイトしか出てこない。あのテキストサイトはきっとはるか昔にドメインだかサーバーだかが失効し、インターネットの海から取り除かれてしまったのだろう。
2018年現在、隆盛を極めた文化「テキストサイト」はとっくに過去の遺物になってしまった。僕よりも年下の人間はほぼ、テキストサイト文化を知らないだろう。僕が最後の世代だ。
終わりゆく1つの文化を見届け、インターネットの喜びを教えてもらった世代として、僕はネットに何かを投稿するときはいつも、テキストサイトのことを思い出している。
だから、ブログテーマを好きに作って良いと言われたならば、僕は黒背景に白い文字という、テキストサイトの基本スタイルをとる。
あの頃の、少し不気味でアングラで、でも最高に面白かった時代のインターネットコンテンツに敬意を払って、テキストサイトの基本スタイルをとる。
②要らないものは全部なくしてみる
元のブログには、「僕のSNSへのリンク」「オススメ記事へのリンク」「プロフィールへの誘導ボタン」「SNSシェアボタン」「広告」「カテゴリページへのリンク」など、暴力的に色んなリンクが載っていた。
しかし、考えてみるとユーザーはそんなにたくさんの選択肢を与えられたくはないような気がする。
せいぜい「今読んでいる記事」と「次に見に行くページ」が見られればいい。遷移先の候補を10も20も挙げて一斉に見られるようにしなくてもいい。
そんな思想のもと、元々あった情報の8割をなくしてみた。
特に記事ページはシンプルだ。
関連記事と広告がまとまったユニットを1つだけ記事の下においた。それ以外は一切何も載せていない。
記事を読み終わったあと、必要な人はメニューボタンを押して色々動いたり、トップページに戻って色々動いたりするだろうという発想だ。
あとはまた様子を見て、必要であると思われるものを追加していくことにする。今回のブログテーマ作りは、一度ゼロに戻すのにも大いに役に立った。
③基本カラーは紫に。「むだそくん」を中心としたブログにする
先程も取り上げたヘッダーにいるキャラクター。
名前は「むだそくん」というのだけれど、実はLINEスタンプも出ている。
このキャラクターの基本カラーである紫(カラーコードで言うと #cc92e9 )をたくさん使用した。
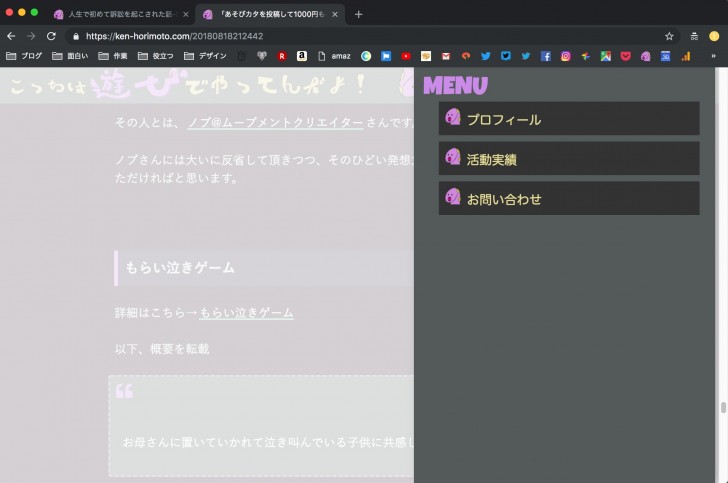
メニュー画面に至っては、箇条書きの「・」をむだそくんに置き換えている。

このキャラクターをベースにブログテーマごと組み立てることで、強い印象につなげたいと思った。
また、何かの勢いでキャラクターが人気になった場合、LINEスタンプやグッズ販売に展開できるという魂胆だ。
みんなもLINEスタンプを買ったらいいと思う。買ってほしい。流行らせていきたい。
かかった時間
合計50時間ちょいくらい。内訳は大体こんな感じ。
- WordPressの基本的な構造の作成(2時間)
- ヘッダーの調整(4時間)
- 記事一覧ページのデザイン(5時間)
- 見出し・配色・行間・書式など、記事ページの調整(30時間)
- ショートコードの対応やプラグイン最適化など、移行処理(8時間)
- その他細々とした調整、エラー処理など
意外だったのは、WordPressテーマの構造自体はきわめて簡単だったことだ。
初心者必見!自作のWordPressオリジナルテーマを作成する方法を徹底解説を参考に作っていったのだけれど、骨組みは2時間もあれば十分できる。
HTML/CSSとphpの知識があれば習得コストもほぼない。WordPress独自の仕様はほとんど理解しなくてもテーマはすぐに組み立てられる。
周りと差をつけたいブロガーは、どんどん自作していけばいいと思う。
一方、大変だったのは配色などのデザイン関係だ。
配色は本当に大変だった。何しろ背景が黒である。今この世にあるWebサイトの99%は白い背景なので、この世にあるブログパーツやCSSは白い背景+黒い文字になじむようになっている。
例えばこんな「薄い青の背景を入れた見出し」。

これをそのまま持ってくることはできない。「黒い文字」を前提に作られているので、色が薄すぎるのだ。白い文字を重ねるとほとんど読めなくなる。
こういうパーツを使うときは、白い文字になじむように色を変更しなければならないのだ。手間が増える。
さらに言えば、その「色の変更」も容易ではない。
白い文字を読みやすくするためには、濃い色を使わなければならない。白に近い薄い色では、白の文字が読めなくなってしまう。
しかし、デザインにおける一般論として、濃い色を使うのは難しい。濃い色は周囲になじまずに浮いてしまうことが多い。
今回も、文字の可読性とデザイン性を両立させた色選びはかなり難航した。
このような強調文字の下線(赤茶色)1色を選択するのにすら、30分近くかかった。大変だった。
自作テーマを作るのはオススメだが、黒背景に白文字はオススメしない。
ブロガー、ボチボチやっていこうと思う
以上、初めてのブログテーマ自作に際して思ったことや苦労したポイントをまとめた。
僕はこれからもブロガーをやっていく。黒背景に白文字のこのテーマ、調整は面倒だったが、最後のテキストサイト世代としての挟持も表現できて気に入っている。
必要に応じてブログテーマの改良は繰り返していきたいと思うので、何か要望や思ったことがあれば、堀元Twitterまで連絡してほしいと思う。



 むだそくんについて
むだそくんについて